
React的学习
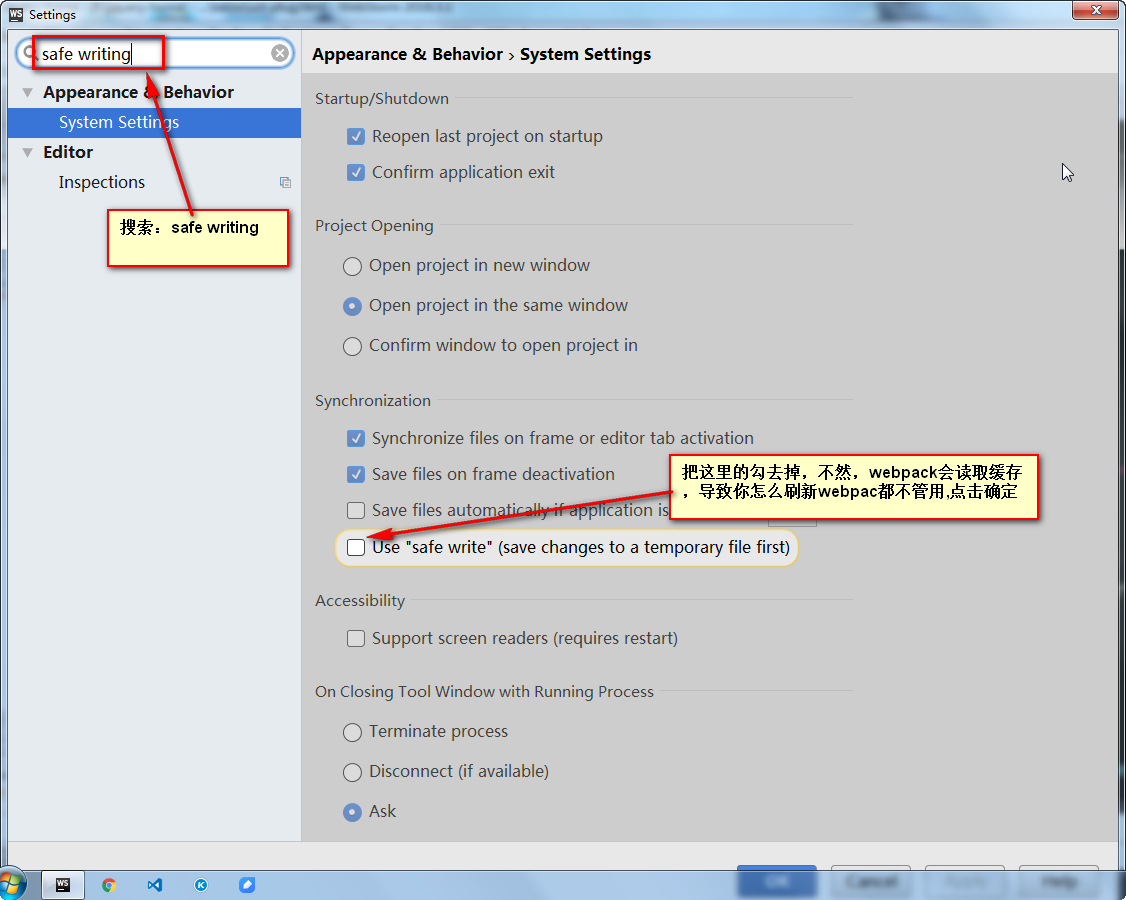
- 用webstorm开发React要注意了,如果了用了webpack管理代码的话,一定要在webstrom设置里设置
- 点击settings -------->搜索“safe writing”------------------>去掉对应的勾如图所示:

环境的搭建
- 安装node
- npm 淘宝镜像
- 在github上搜索create-react-app 脚手架 - 安装顺序:npm install -g create-react-app - create-react-app my-app(可以在指定的目录下创建) - cd my-app/ - npm start
目录结构
- my-app/
- README.md
- node_modules/
- package.json
- .gitignore
- public/
- favicon.ico
- index.html
- src/ -App.css
- App.js
- App.test.js
- index.css
- index.js
- logo.svg
js模块化
a.jsvar aaa=111;module.export=aaa;----b.jsvar value=require('./aa');console.log(value) 简单的helloword的实现
import React from 'react';import ReactDOM from 'react-dom';//定义react组件名称:一定要大写var Hello=React.createClass({ /*******state属性用getInitialState()来设置默认的值*******/ getInitialState(){ return{ text:0, name:'今天下雨了' } }, //两种方法 // render:function(){ render(){ //可以写下个变量 var name='小样'; var test="社会生活"; return( //后面一定是要jxs语法,只能是双标签 hello{name}
hello{test}
{/*这里调用getInitialState方法的属性的值*/} hello{this.state.text}
{/*react的点击事件必须遵循陀峰命名法*/} {/*一个组件只做一件事例如*/} hello
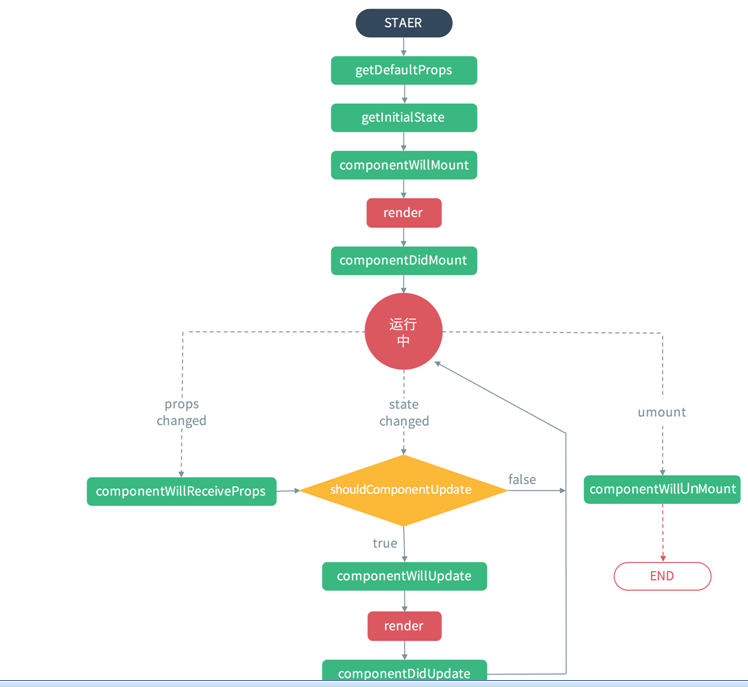
{/*直接调用另一个组件的名称,单向数据流*/} {/* {/*实现双向数据绑定效果,键盘不能输入,解决方法添加onChange事件*/} ) }, fun:function () { //获取组件内部state的默认值 var value=this.state.text; value++; //设置state的默认值,实现局部刷新 this.setState({ text:value }) }, change:function (e) { this.setState({ name:e.target.value }) }})//子组件设置props属性,父组件就可以拿到子组件的属性var Who=React.createClass({ render(){ return( {this.props.name} ) }})//渲染组件的名称ReactDOM.render( 组件生命周期图

组件生命周期
- 初始化
- 存在期
- 销毁期间
组件化
按照组件功能划分目录结构
初始化
- getDefaultProps(设置组件默认属性)不常用
- getInitialState (设置组件默认状态)常用
- componentWillMount (组件将要渲染)不常用
- render (必须用)
- componentDidMount (组件渲染完毕)常用
存在期间
- componentWillReceiveProps (组件接受到了新的属性)常用
- componentWillUpdate (组件将要更新)做性能优化时使用 ---我从来没用过
- render
销毁期
- componentWillUnmount (组件在销毁前)
/--------------------------------------------------------------------------------------------------------------------------/
- 组件的生命周期分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
- 处理函数
- React 为每个状态都提供了两种处理函数,will函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
- 此外,React 还提供两种特殊状态的处理函数。
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
react循环渲染数据
import React from 'react';import './child.css'var ChildB=React.createClass({//放在state属性下面 getInitialState(){ return { item:[ '用户点击了1次', '用户点击了1次', '用户点击了1次' ] } }, render(){//用map方法来循环,o代表每一项,i代表个数 var value=this.state.item.map(function (o,i) { return( 子组件{this.props.name}
- //调用循环的值 {value}